国产AI编程助手_豆包MarsCode使用教程

国产AI编程助手_豆包MarsCode使用教程
程序员七平写在前面
大家好,我是程序员七平。
这篇文章主要介绍豆包旗下的一款编程助手MarsCode,方便大家对于这款插件有初步的了解。
本文主要按照以下目录进行介绍和演示:
1、豆包MarsCode是什么?
2、在Idea中使用:
- ① 代码补全、② 生成单元测试、③ 解释代码、④ 错误修复、⑤ AI问答
3、在VsCode中使用:
- ① 代码补全、② 生成单元测试、③ 解释代码、④ 错误修复、⑤ AI问答
4、豆包在线编辑器
MarsCode IDE初体验
1、豆包MarsCode是什么?
豆包MarsCode是豆包旗下的编程助手,能够提供智能补全、智能预测、智能问答等能力。
MarsCode的功能简要如下,后面我会逐项进行操作演示:
① 代码补全、② 生成单元测试、③ 解释代码 、④ 错误修复、⑤ AI问答
2、豆包MarsCode怎么用?
从官网的介绍看到,MarsCode支持超过100种语言,并且兼容VSCode和JetBrains IDE。
对于我来说,最关注的IDE就是IDEA和VS Code,能够在这两个编辑器中使用就已经很好了。
先了解一下快捷键,快捷键说明官方文档:https://docs.marscode.cn/docs/extension-keyboard-shortcuts
- 【快捷键】打开侧边 AI 对话框:Windows下快捷键:Ctrl + U;
- 【快捷命令】输入
#可以选择上下文,有3个选项,我觉得这个功能后续应该会有更大的作用,类似于Cursor的CodeBase:- 添加代码块作为上下文;
- 添加文件作为上下文;
- 添加工作区代码作为上下文;(这个比较强大)
接下来,通过具体的操作,来看看在这两个编辑器中怎么使用。
2.1 在 IntelliJ IDEA中使用:
2.1.1 安装插件
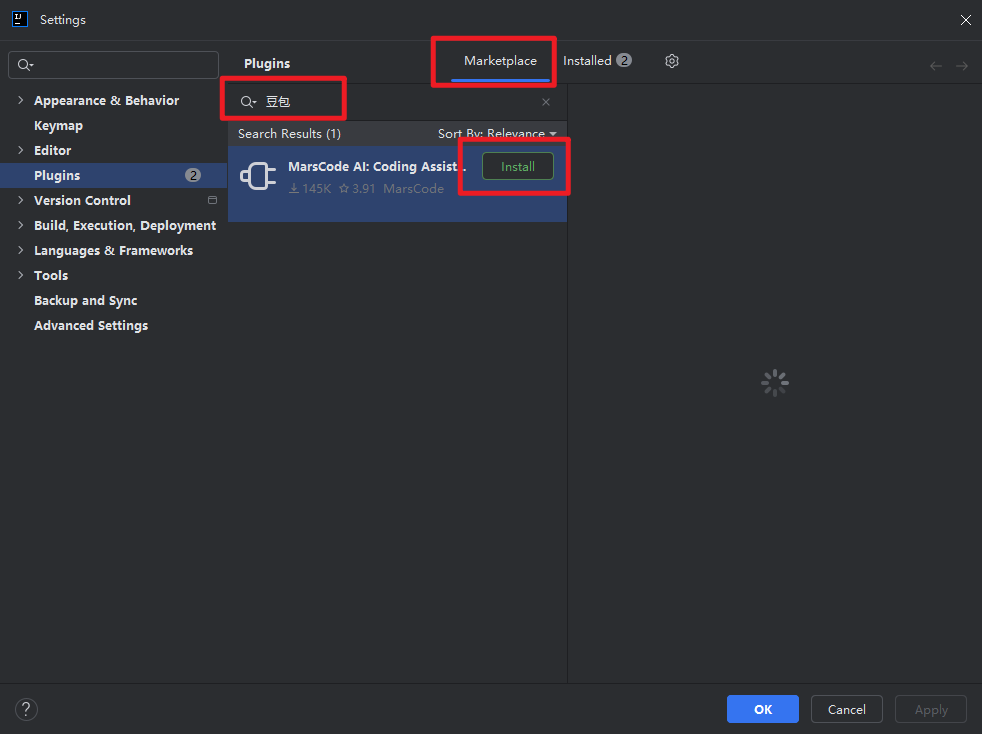
在IDEA的“setting”->“plugins”->”Marketplace”中搜索“豆包”或者“MarsCode”进行插件安装,完成后重启并登录。
这里我拉取了ruoyi 前后端分离版本的代码进行的操作和演示,我们一起来看看吧(很详细)。
2.1.2 代码补全-功能演示【应用建议代码快捷键:Tab键】
1)正常编写代码,会出现对应代码建议,按下Tab键即可应用这部分建议代码,写代码方便了不少:
2)代码自动生成(选中代码文件点击”插入”图标按钮自动插入代码,或者是点击“复制”图标按钮手动粘贴):
2.1.3 生成单元测试【对话框命令:/test】
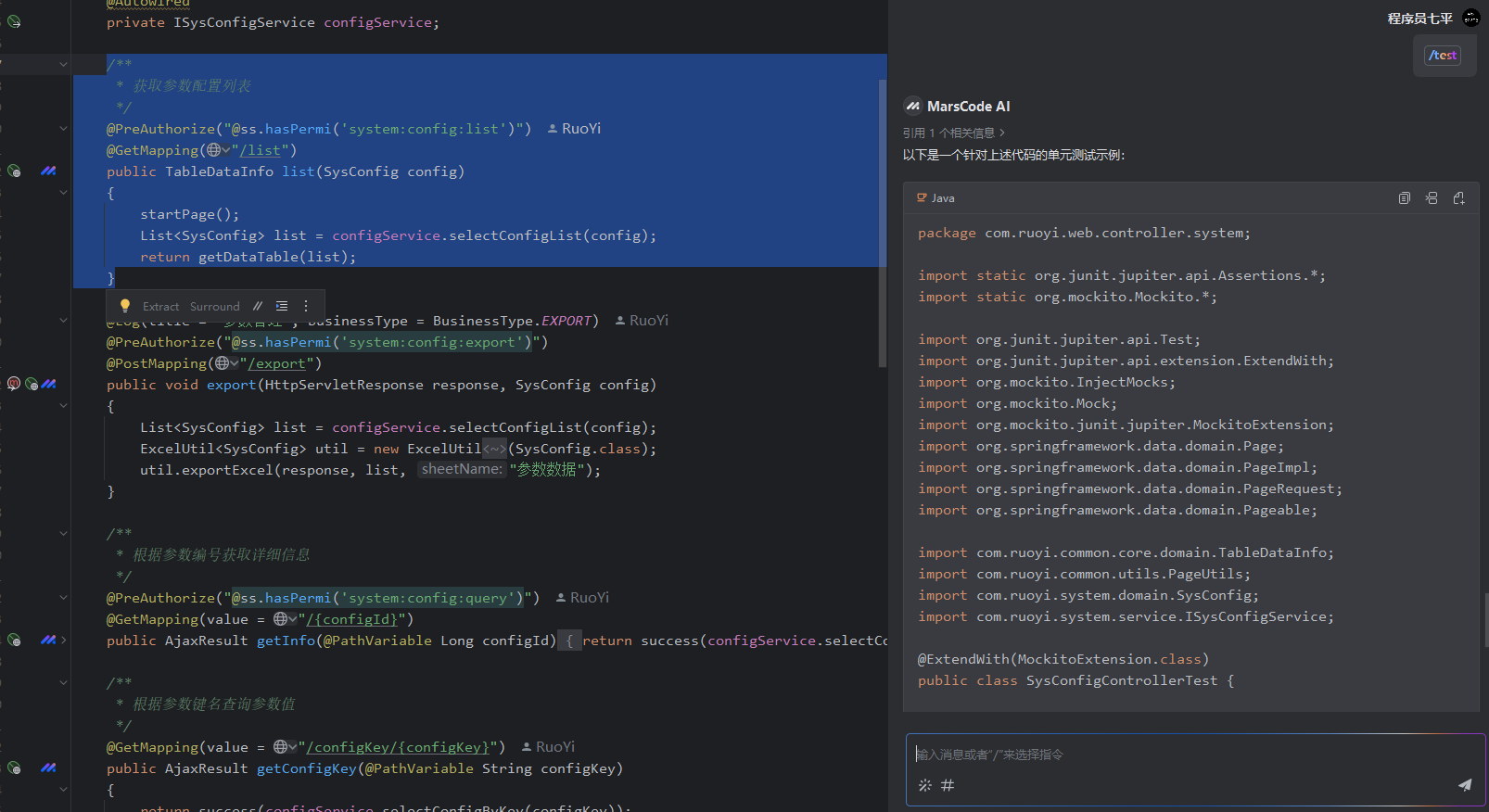
选中代码,在AI对话框,输入/test直接回车,会针对选中的代码有完整的用例代码生成,直接点击创建文件按钮并保存到对应目录下就行:
或者结合IDEA快捷键(Ctrl+Shift+T),让IDEA自动创建测试用例的文件,再点击MarsCode生成测试用例的代码块右上角的“插入”图标按钮进行代码的插入,是不是很省事?
2.1.4 解释代码
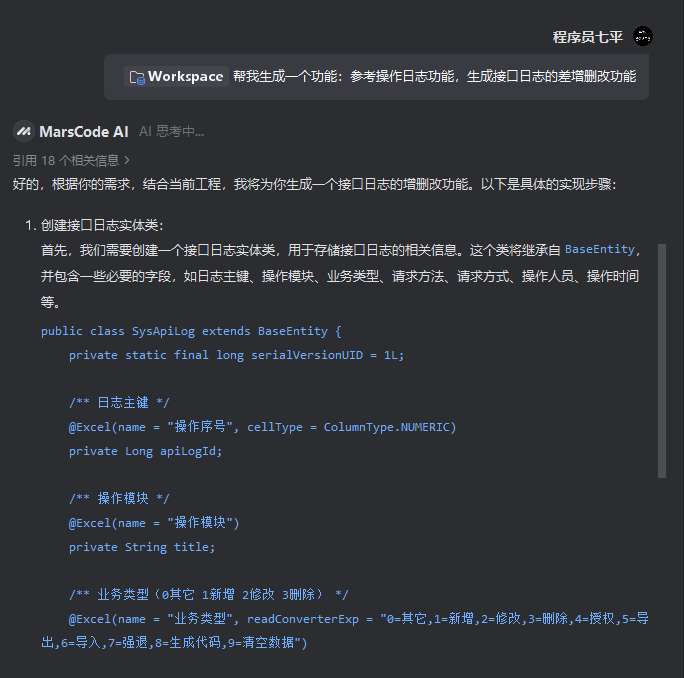
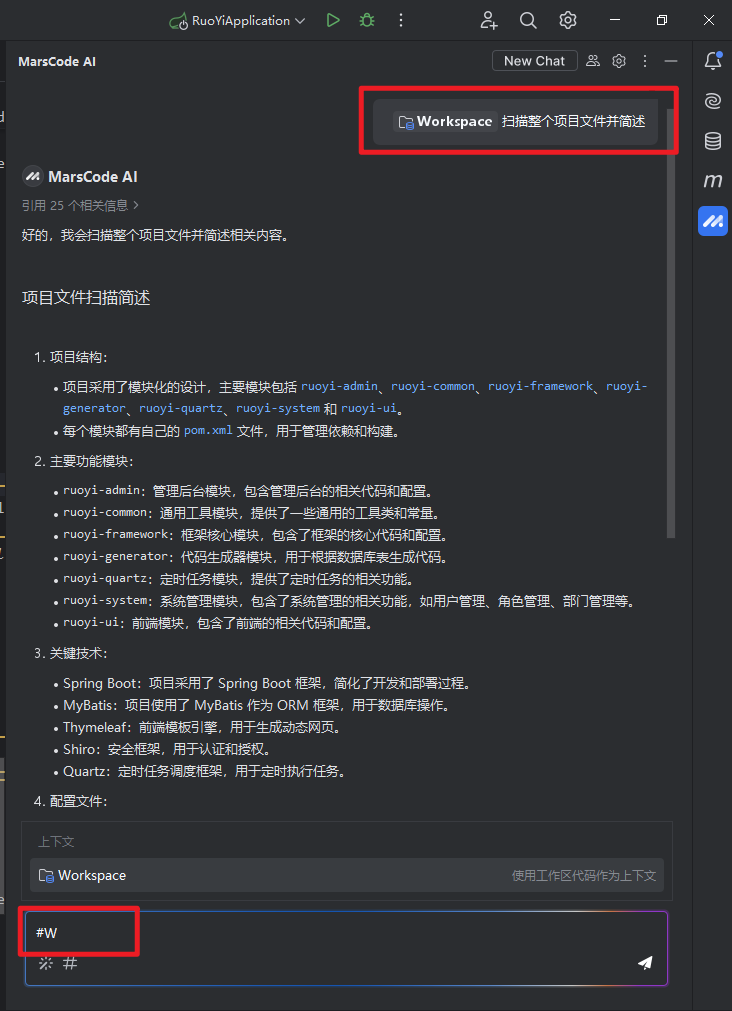
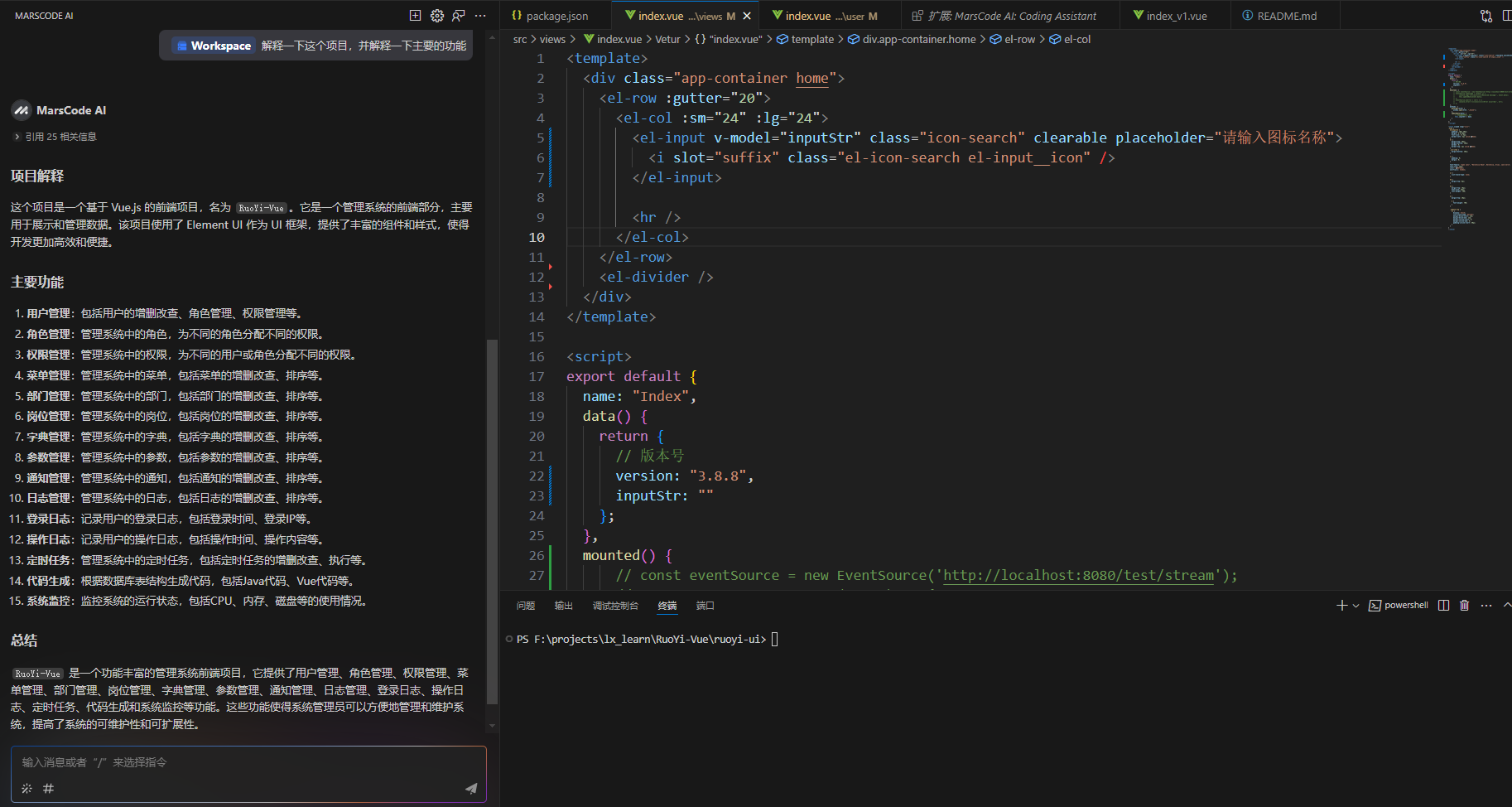
1) 解释整个工作区代码【对话框输入#选择Workspace】(比较强大)
在对话框输入# 选择Workspace,可以选中整个工作区项目文件,通过对话框要求解释代码,MarsCode会扫描整个工作区的所有代码文件并给出解释,个人认为,这个比较强大,直接解释整个项目,示例:
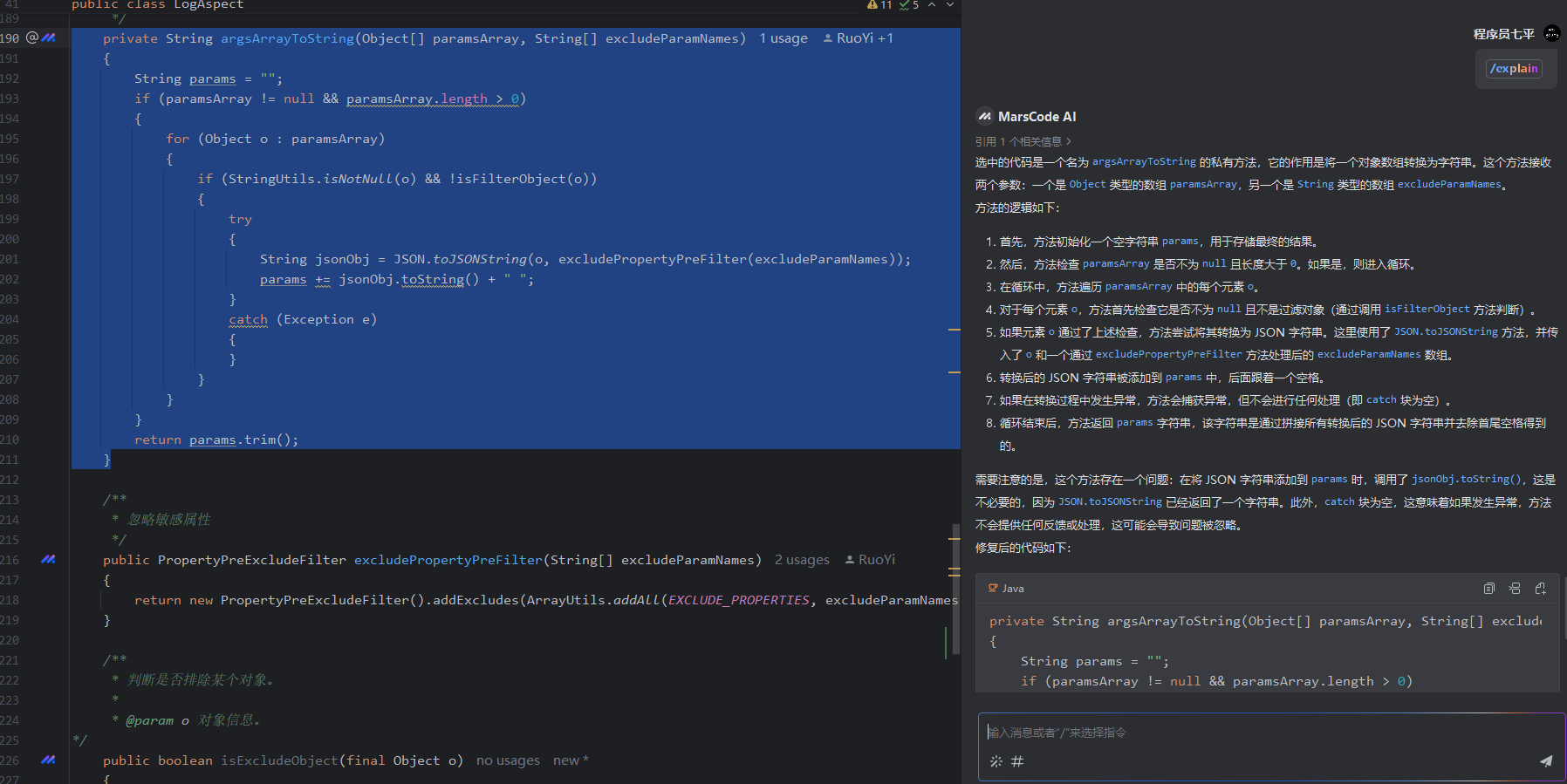
2) 解释选中代码【对话框命令:/explain】
选中代码后,输入上述对话框命令,解释代码并给出改进建议和修复后的代码:
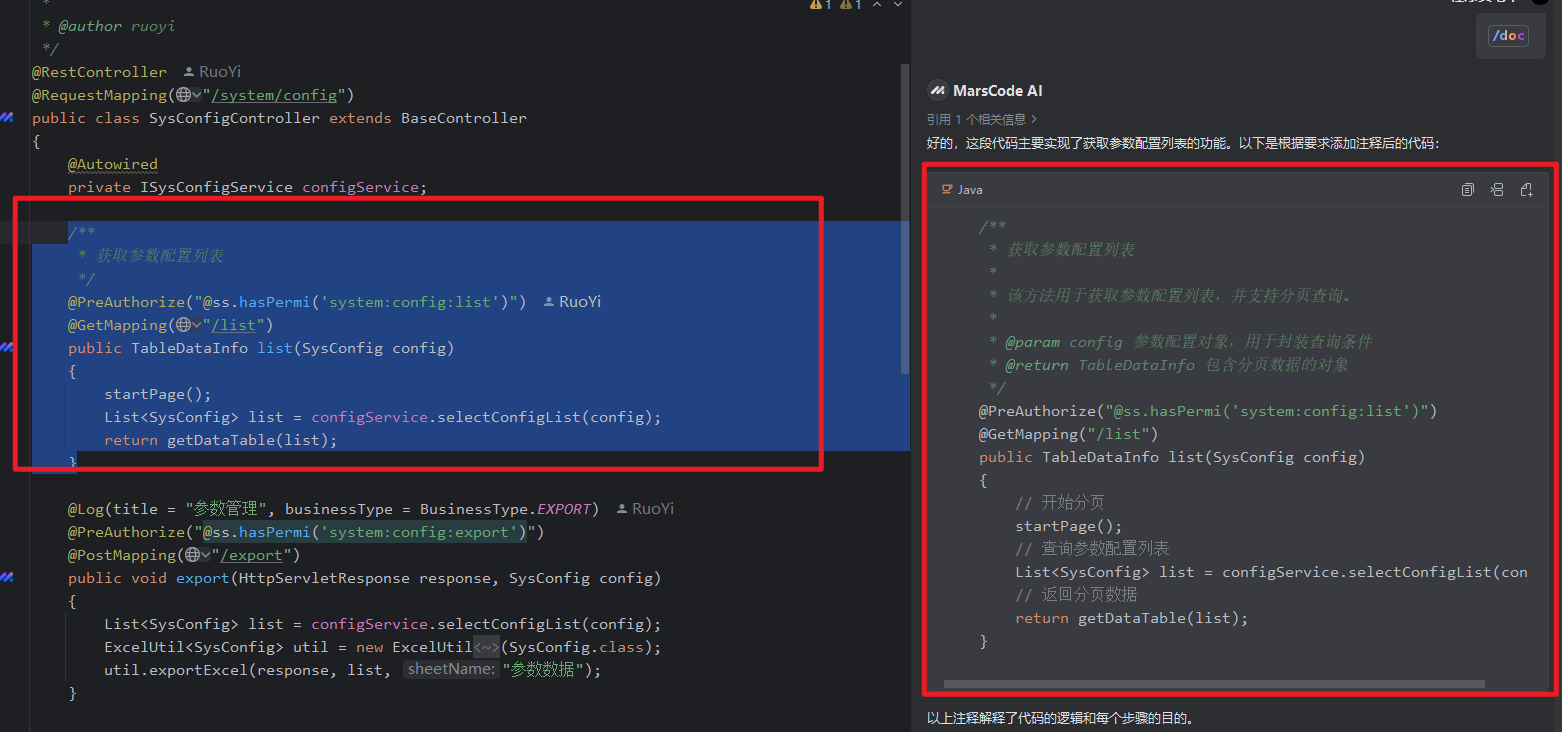
3) 为选中代码添加更详细的注释【对话框命令:/doc】
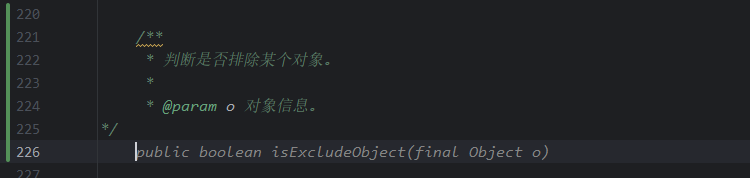
选中代码后,输入上述对话框命令,会给原有代码添加方法级注释和行级注释。左边原始代码,右边是MarsCode生成的,不喜欢写注释又不得不写的同学的福音:
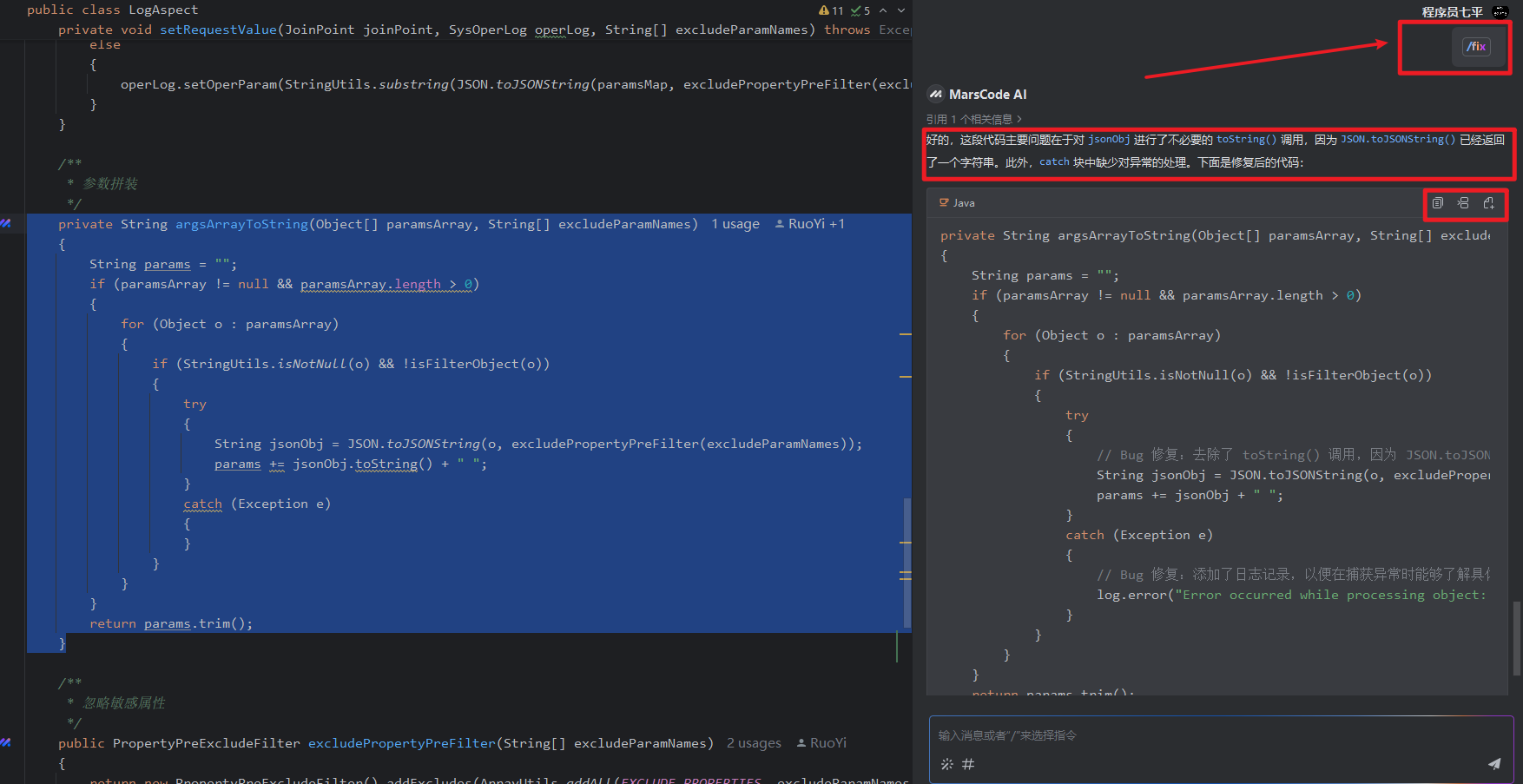
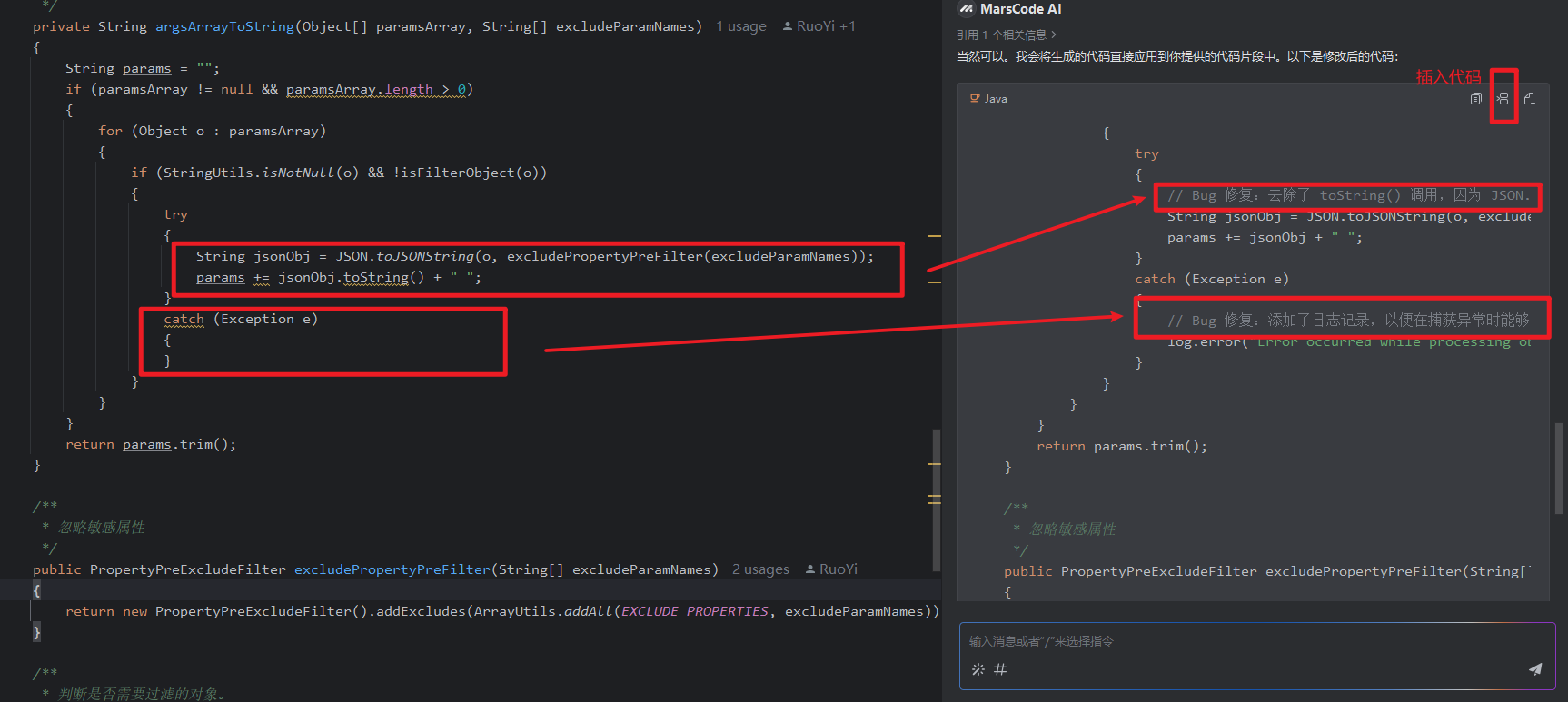
2.1.5 错误修复【对话框命令:/fix】
选中需要修复的代码,在AI对话框,输入/fix直接回车,会帮助我们修复代码,并支持插入到代码文件中,查看示例:
2.2 在VsCode中使用
打开项目,这里我使用ruoyi-vue的前端代码。
2.2.1 安装插件
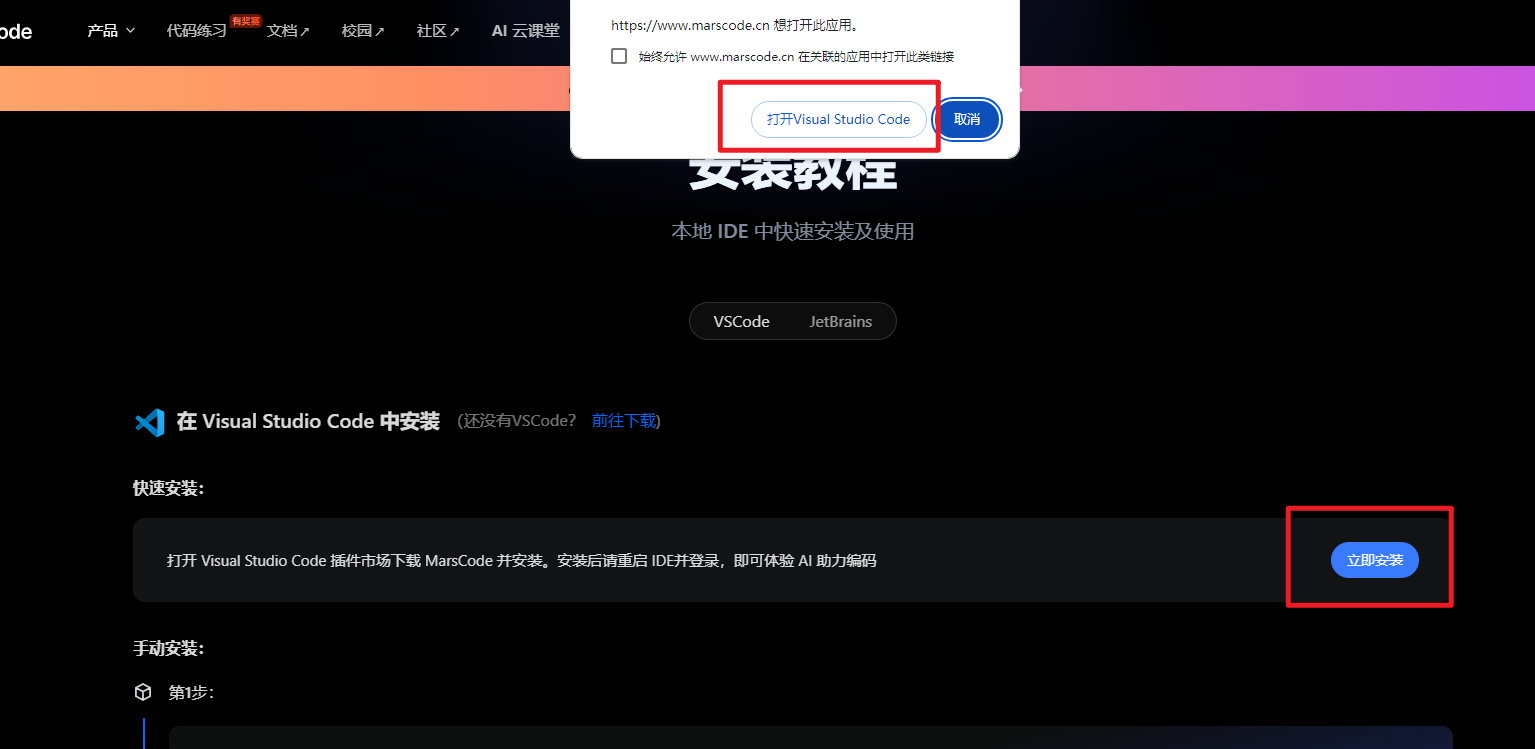
点击官网的【立即获取编程助手】,然后点击【立即安装】会自动打开VSCode IDE,下载插件后点击登录(支持掘金登录),如下图:
或者直接在VSCode的【扩展】中搜索”豆包MarsCode“自行安装,然后登录也可以。
2.2.2 代码补全
与IDEA操作相同
2.2.3 生成单元测试
与IDEA操作相同
2.2.4 解释代码
与IDEA操作相同
1) 解释工作区代码:
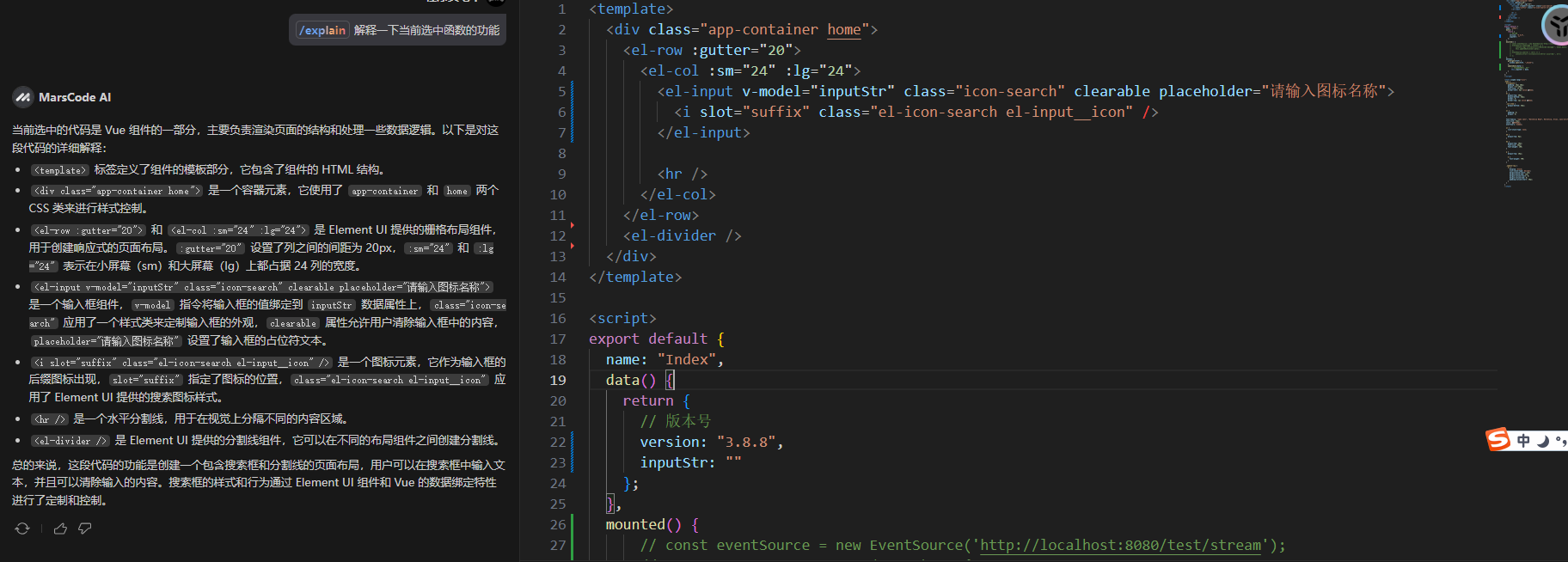
2) 解释选中代码:
选中代码之后,在AI对话框中输入“/explain”或者点击解释代码,可以看到对代码的解释:
2.2.5 错误修复
与IDEA操作相同
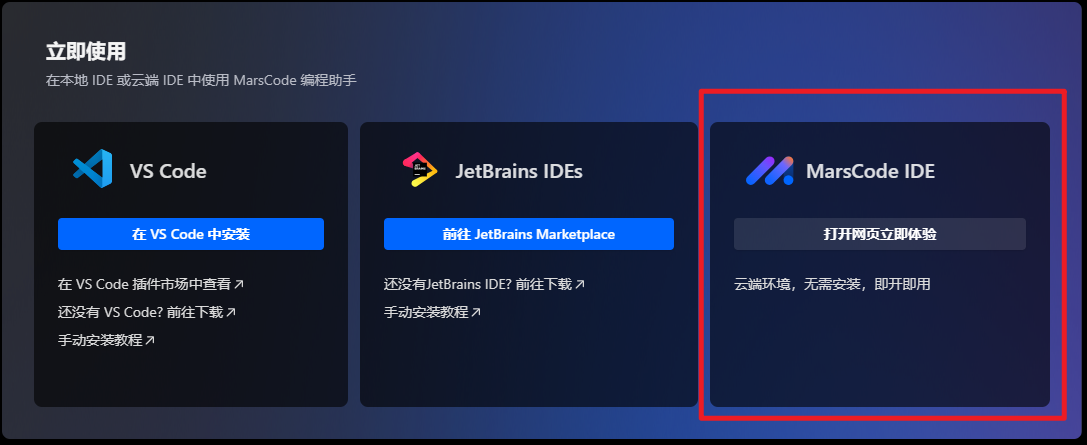
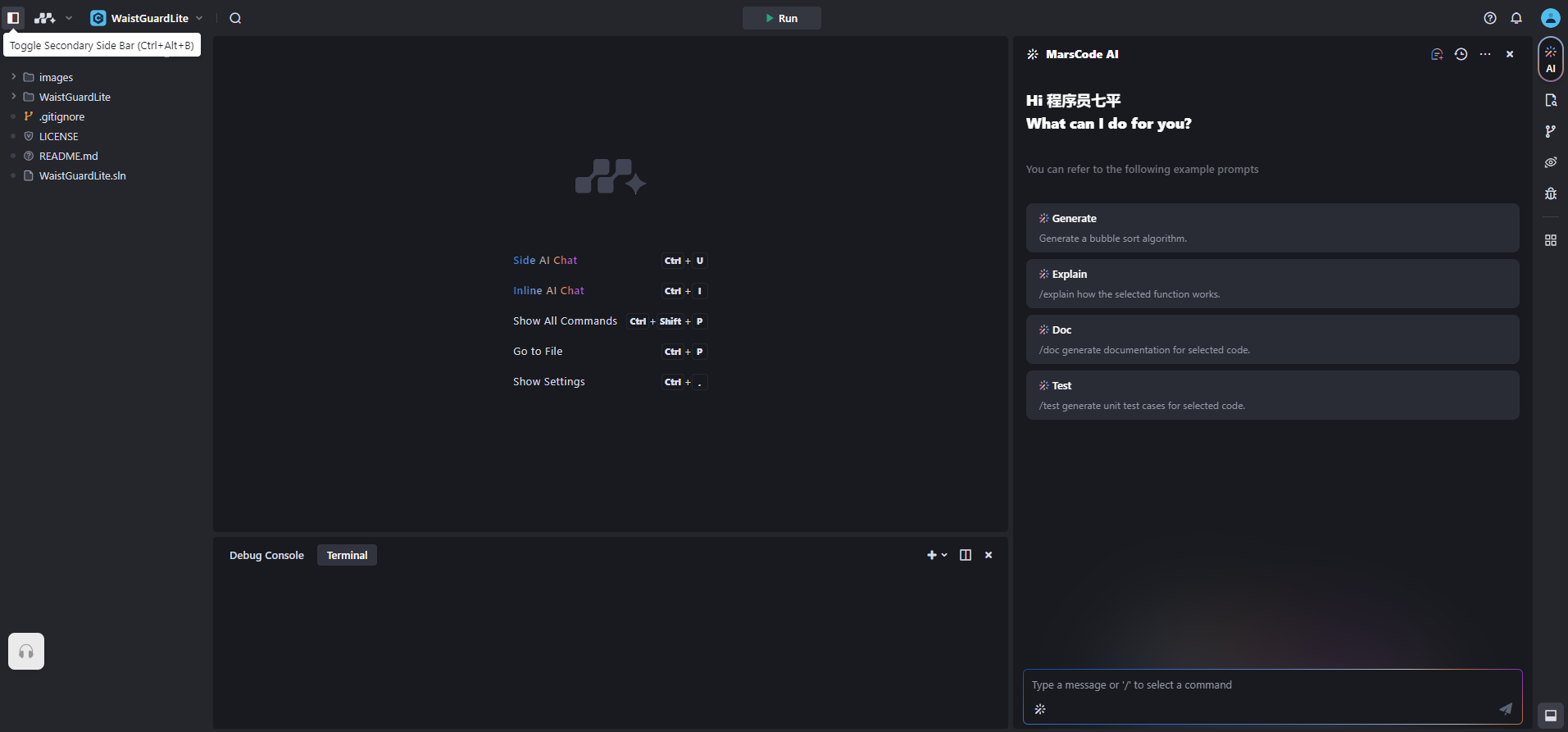
2.3 豆包在线编辑器 MarsCode IDE 初体验
不下载IDE就能在网页写代码、运行代码,支持内置webview预览
访问地址:https://www.marscode.cn/workbench
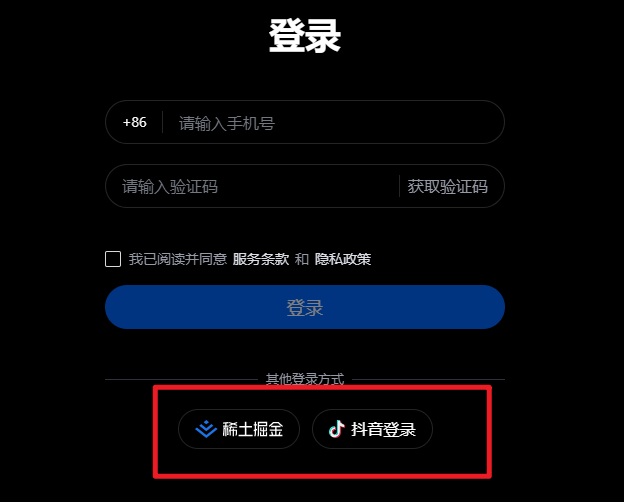
支持手机号、掘金、抖音方式登录:
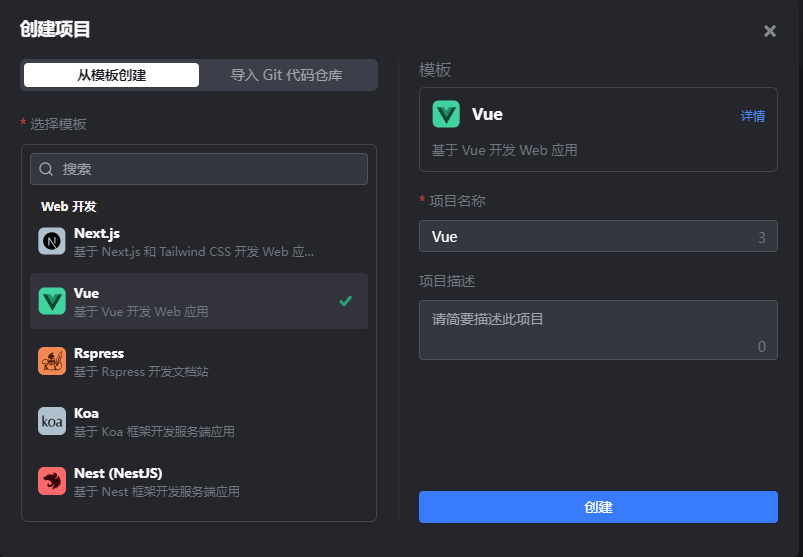
1)通过选定模板来创建项目
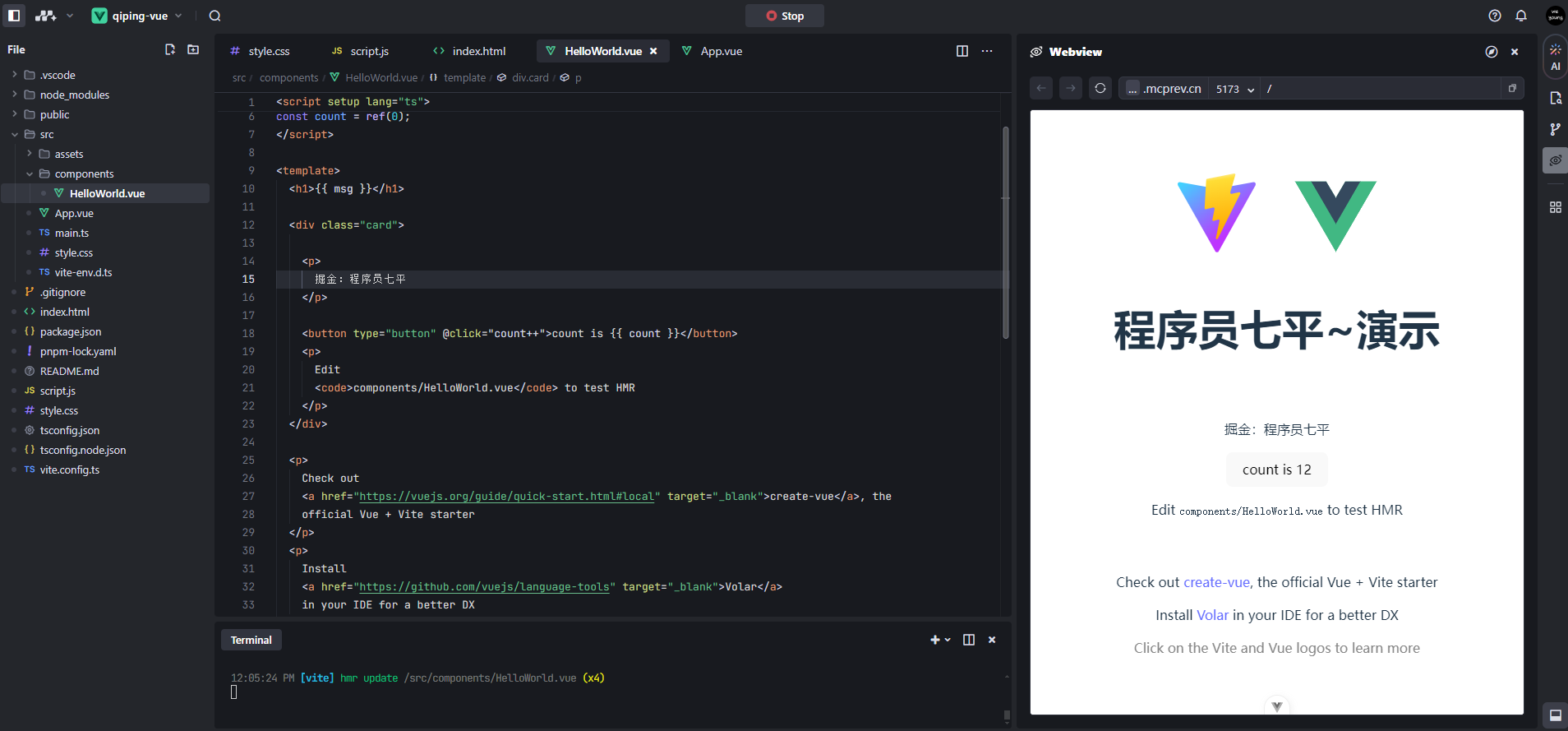
我通过vue模板创建了一个项目,直接点击上方的Run按钮可以看到自动安装依赖并启动预览,无需本地下载依赖,速度也很快、无需切换浏览器,效果看下图:
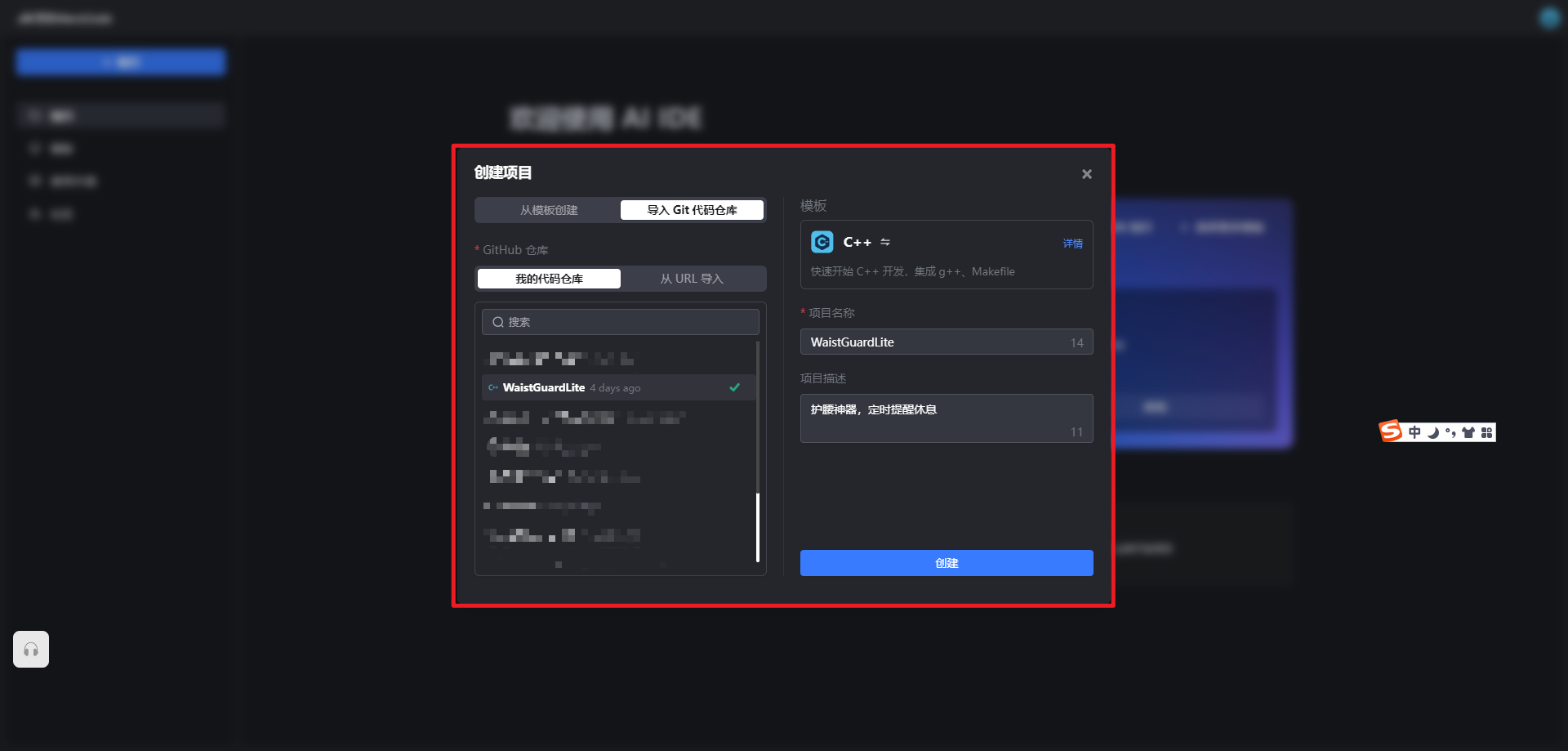
2)支持从Github导入项目
通过Github授权之后可以访问所有代码仓库,我这里选择的是前一段时间开发的定时提醒休息的客户端软件。
不过有一个限制,就是没法像前面两个插件一样扫描整个项目代码,应该是权限问题。
个人感受:MarsCode IDE这个在线编辑器 目前支持比较好的就是前端项目,很快就能出效果。
对于我来说,能在IDEA和VSCode中使用就已经很满意了,期待豆包MarsCode后续越来越强大!
总结:
① 代码补全:根据开发过程中输入内容自动生成代码推荐;【自动帮写代码】
② 生成单元测试:为选中的函数生成单元测试用例;【自动帮写单元测试用例】
③ 解释代码:根据提供的代码帮助我们解释代码的作用;【接手“祖传代码”、或者阅读别人写的代码时很好用】
④ 错误修复:帮助我们发现代码中的问题并说明怎么改;
⑤ AI问答:省去了频繁切换IDE和去浏览器检索的时间,直接在IDE中进行提问,集中精力、更好的禅模式!
我认为:AI,对于程序员来说是能力的拓展和效率的提升。拥抱AI、主动适应AI带来的改变,主动找到在AI时代我们新的定位,积极探索更多AI的应用场景,成为AI赋能的超级程序员(超级个体),这对程序员来说得天独厚!